
The use of cutting-edge materials and manufacturing processes in the design and production of Elements_Efi has resulted in a product that is both durable and sustainable, reducing the environmental impact of its use.

The use of cutting-edge materials and manufacturing processes in the design and production of Elements_Efi has resulted in a product that is both durable and sustainable, reducing the environmental impact of its use.

The use of cutting-edge materials and manufacturing processes in the design and production of Elements_Efi has resulted in a product that is both durable and sustainable, reducing the environmental impact of its use.

The use of cutting-edge materials and manufacturing processes in the design and production of Elements_Efi has resulted in a product that is both durable and sustainable, reducing the environmental impact of its use.


Первым шагом при работе с приложением необходимо подключить микшер, к которому подсоединены колонки

После того, как в микшер подключили колонку, она отобразилась в подключенных колонках. Колонке можно задать иконку и цвет, чтобы идентифицировать иконки при работе с ними

Цвет может принадлежать только одному динамику, как и иконка. Если пользователь не выбирает параметры вручную, система занимает первые свободный цвет и иконку
Колонке можно задать иконку и цвет, чтобы идентифицировать иконки при работе с ними.
Колонку также можно удалить и она будет недействительна на время и не будет отображаться в списке активных колонок

Динамик можно удалить, но не насовсем, и потом в настройках его вернуть и сделать опять активным

Колонки можно сгруппировать и управлять общей громкостью группы колонок

Группу колонок можно редактировать, убирать колонки из группы и добавлять новые

С макетами в Figma можно ознакомиться по ссылке:
Figma Designs Link
Для тестирования и удобной демонстрации интерфейса был создан прототип на маленькое разрешение на андроид девайс.
С прототипом можно ознакомиться по ссылке:
Figma Prototype Link
Цель данного проекта - разработать мобильное приложение, которое работает как пульт дистанционного управления для звукового микшера. Оно будет использоваться в конференц-залах и выставочных центрах, больших или маленьких. Приложение позволяет пользователям управлять уровнем громкости динамиков через интерфейс приложения на своем мобильном устройстве не подходя к звуковому микшеру, к которому подключены динамики по проводу.
Пользователь может выбрать, какие конкретные зоны или динамики он хочет регулировать, например, главный зал, лобби, конференц-залы и т. д. Должна быть возможность синхронизировать громкость в разных зонах или создавать группы динамиков для удобного управления. Мобильное приложение Volume Control обеспечивает удобный и эффективный способ управления громкостью динамиков, что делает его идеальным решением для конференц-залов, выставочных центров и других мест, где требуется удобное управление звуковой системой.

Этот звуковой микшер похож на приведенный ниже, но он составной и довольно продвинутый.

В нашем случае большинство элементов управления этого звукового микшера находятся на экране.

В нашем случае большинство элементов управления этого звукового микшера находятся на экране.
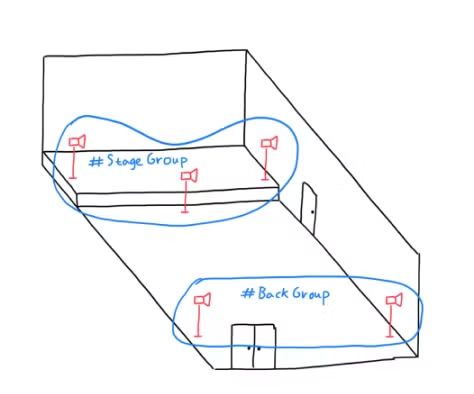
Вот пример конференц-зала, с которым мы могли бы работать. Колонки обычно расположены по периметру помещения. Основной звуковой микшер скрыт в отдельной "контрольной" комнате, поэтому он недоступен для тех, кому не следует к нему прикасаться. Однако во многих случаях вам приходится управлять звуком на месте, находясь в конференц-зале. Довольно неудобно совершать спринтерские пробежки в скрытую комнату по 20 раз в день. Это одна из причин, по которой нам нужен пульт дистанционного управления.

Дело в том, что происходит много разных мероприятий. Для разных типов мероприятий требуется разное звуковое оформление. Вы можете провести конференцию, на которой люди на сцене разговаривают с аудиторией, это "классическое" оформление. Или у вас может быть выставка, когда на одной стороне комнаты есть экспозиция с большим количеством музыки, а другая сторона предназначена для бесед, поэтому там должно быть намного тише.

Это означает, что вы также можете захотеть управлять не только конкретными динамиками, но и несколькими из них одновременно в составе группы. Этот звуковой микшер с приложением не предназначен для одной конкретной комнаты. Он предназначен для использования в самых разных местах с различным дизайном интерьера, пространством, размерами и назначениями.
Sound mixer - это концентратор для входных и выходных звуковых каналов. Он принимает звук с микрофонов и ноутбуков и отправляет его на несколько динамиков. При этом он управляет многими свойствами каждого входа и выхода: громкостью, басами, дрожанием, эффектами и т.д.
.avif)
На нашем звуковом микшере:
.avif)
Звуковой микшер и его приложение подключаются друг к другу через Wi-Fi. Нужно иметь в виду, что Wi-Fi не является безупречной технологией, он ломается и дает сбои, и многое может пойти не так.
Выходы динамиков на звуковом микшере пронумерованы. Вы можете называть их "задний динамик" или "динамик 2". Но это неудобная система, поскольку оба динамика могут быть случайным образом распределены по комнате. Входы на микшере расположены в линию, сами динамики - нет.

Необходимо придумать, как решить данную проблему без сильных энерго и время затрат.
В основном им будет пользоваться практически любой обслуживающий персонал конференц-центра. Это не всегда будет технический специалист. Возможно и даже эффективно потратить некоторое время и научить персонал пользоваться приложением. Однако общие принципы должны быть легко поняты, даже если вы пользуетесь им раз в месяц и можете забыть некоторые вещи, которые на самом деле не очевидны или знакомы. Пользовательский интерфейс и его логика должны быть легко доступны тем, кто не занимается микшированием звука и всем прочим. Вы должны быть в состоянии просто открыть приложение и сделать динамики немного тише или громче.
При создании дизайна для приложения, которое позволяет регулировать уровень громкости динамиков в разных точках помещения, возникли некоторые сложности, а именно:
Учитывая все эти сложности, важно провести тщательный анализ потребностей и целей компании при создании столь сложного приложения.
В тз была описана проблема идентификации динамиков. Иногда нет возможности определить, правильно ли расставили динамики по помещению. То есть я могу их поставить в ряд и подсоединить к выходам, но расставить по комнате я их могу не в таком порядке. Тогда собьется нейминг, если я задала его до того, как расставила динамики. Также, если динамики одинаковые, совсем непонятно как определить, какой динамик где должен был стоять. В данном случае собьется и нейминг выходов, что в дальнейшем приведет к проблеме идентификации динамиков.
Самым очевидным решением было бы иметь функцию звуковой идентификации колонки (как при подключении по bluetooth или wi-fi), что я и реализовала через “PLAY A SOUND” кнопку. Далее я перешла к поиску альтернативных решений конкретно для данного типа подключения динамиков, если данного действия будет недостаточно:
Профессионалы звукозаписи, которые ищут простой и удобный способ управления звуковыми параметрами колонок
Организаторы вечеринок, диджеи и владельцы заведений, которые нуждаются в возможности управления громкостью и звуковыми эффектами колонок на мероприятиях
Люди, установившие домашние кинотеатры или мультимедийные системы в доме, которые хотят управлять громкостью и звучанием колонок из одного приложения
После того, как я разработала основные флоу приложения, я начала тестирование прототипов. Для интервью с потенциальными пользователями и тестирования кликабельных прототипов вместе с ними, я выбрала профессионалов в данной области, а также людей, которые не являются активными пользователями смартфонов.
В тестировании участвовало 15 человек, 3-ое из которых являются диджеями и специалистами по звуку, 10 человек- люди в возрасте от 21 до 25 лет, оставшиеся двое людей в возрасте от 35 до 45 также принимали активное участие в тестировании.
Я работала единственным дизайнером на проекте, разрабатывала и поддерживала UI kit, составляла CJM, прорабатывала логику навигации и внешний вид приложения
В работе использовала:
Дизайн- процесс начался с анализа существующих приложений и устройств для регулировки громкости.
Их оказалось достаточно много, однако я столкнулась с проблемой: они кажутся приложениями для профессионалов. Очень много контроллов и интерфейс кажется очень нагруженным. Некоторые функции для разрабатываемого интерфейса совсем не требуются. Поэтому я перешла к следующему этапу- обозначению основных функций приложения, макеты для которого должна разработать.
Основные требуемые функции:
Вывод: требуется создать приложение для всех пользователей (не только специалистов по звуку). Интерфейс должен быть простой и удобный. Большой проблемой для пользователя будет недостаток времени, чтобы разобраться в приложении перед мероприятием. Поэтому оно должно быть ориентировано даже на ту ситуацию, в которой его включают сразу перед проведением мероприятия прямо в зале.
Для того, чтобы понять, как именно структурировать вебсайт, было необходимо провести анализ конкурентноспособных компаний. Что было сделано на данном этапе:

Этот анализ помог мне понять, чем отличаться от конкурентов и разработать удобное простое приложение без лишних инструментов и сложностей.